SaaS Tool
SaaS Tool
Create, launch, and manage whitelabeled subdomains quickly, easily, and with this no-code SaaS tool.

tl;dr
The challenge
Before ParCon (short for Partner Configuration) was created, the ComeHome organization was split into multiple teams—each responsible for separate code-bases. While this approach had been working for some time, ComeHome had started to grow rapidly as various financial institutions began integrating with ComeHome's platform.
My role
The big idea was to bring all of these code bases into one place and create a fast and easy way to create new subdomains. My job was to design that experience. I was the sole designer for the platform from its conception. I collaborated closely with product owners, backend, and frontend engineers so that the vision was realized and the features were feasible and functional.
What's a ParCon?
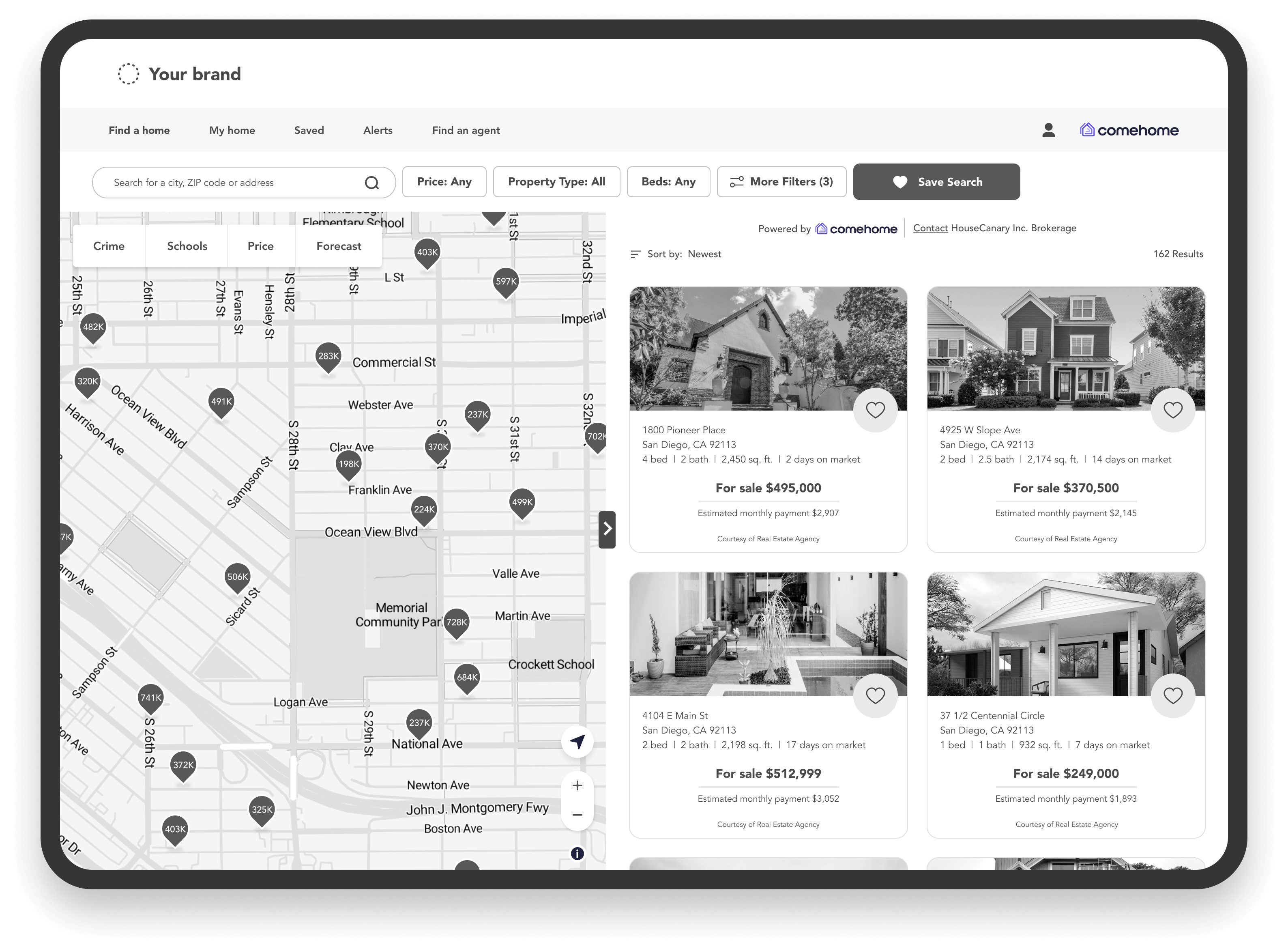
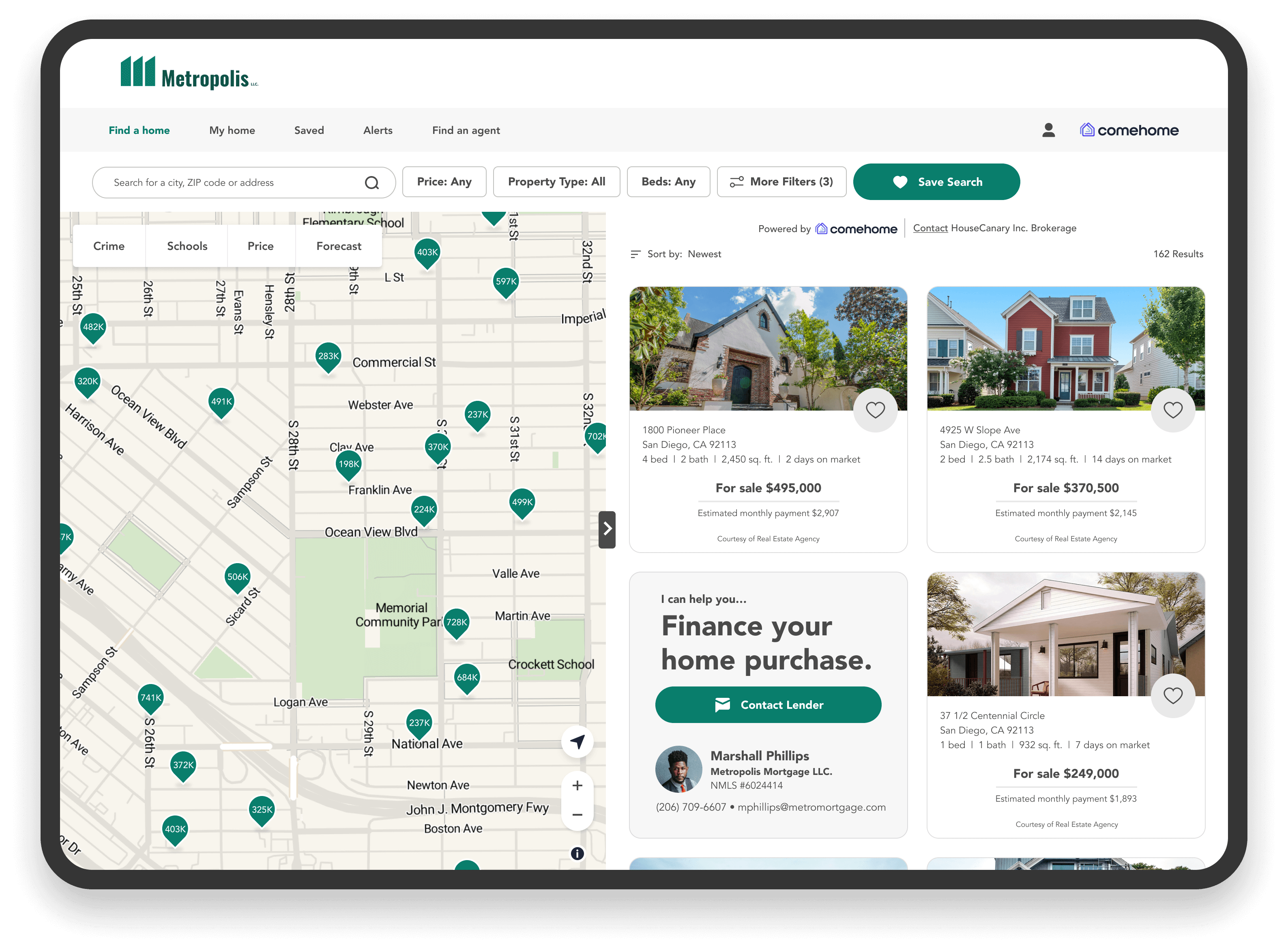
All of ComeHome under one roof.
ParCon is a SaaS tool that is the foundation on which ComeHome is built. ParCon is also used to create co-branded partner sites. Because of ParCon, each instance ComeHome shares the same code base. Even better, the ComeHome team can easily handle a growing client list without increasing resources.
With more and more customers taking interest in the product, ComeHome was growing fast. While this is a great way to collaborate with more and more brands, it would've be near impossible keep up with the creation and maintainence of such a large volume of white labeled websites. Because of ParCon, ComeHome is ready for any lender or bank.


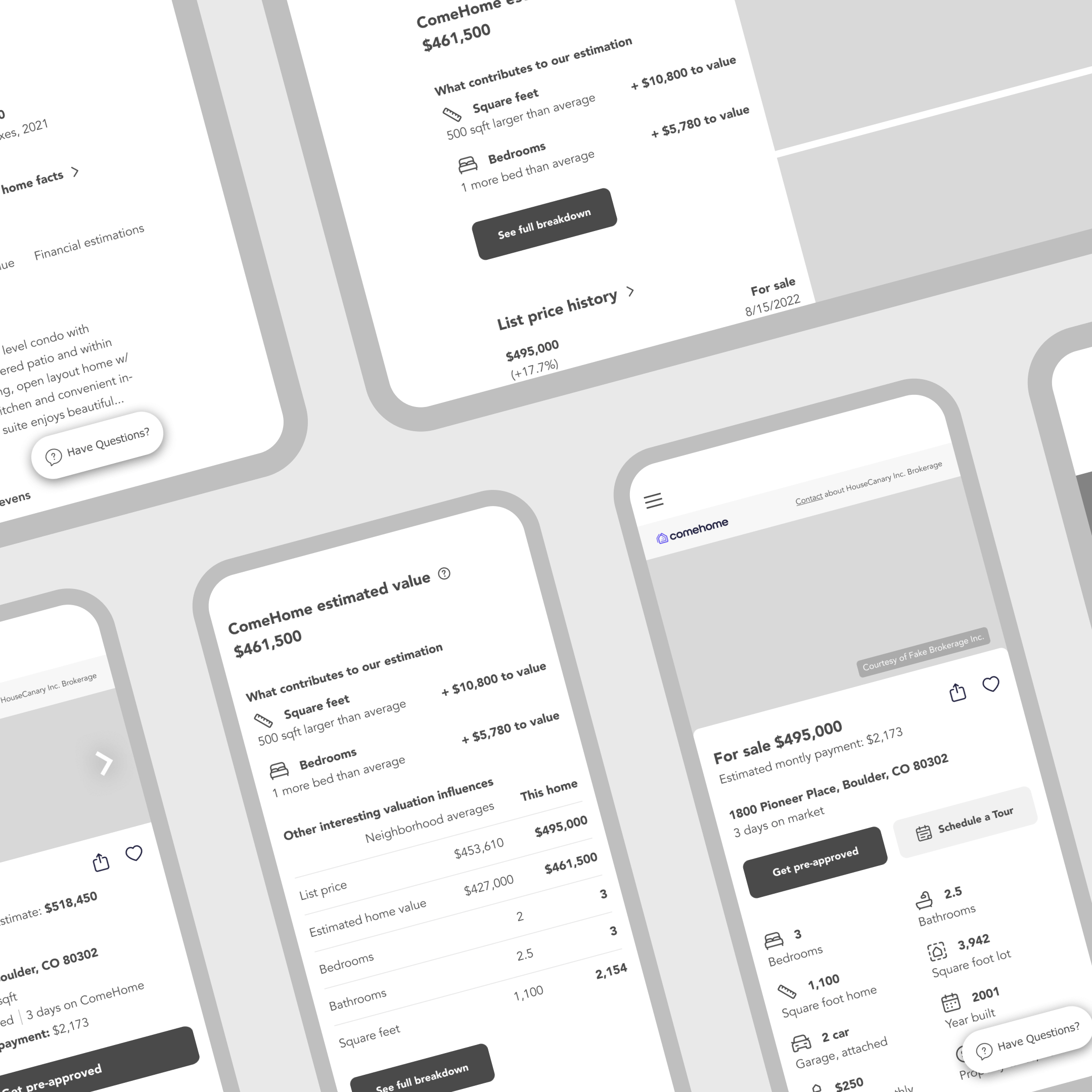
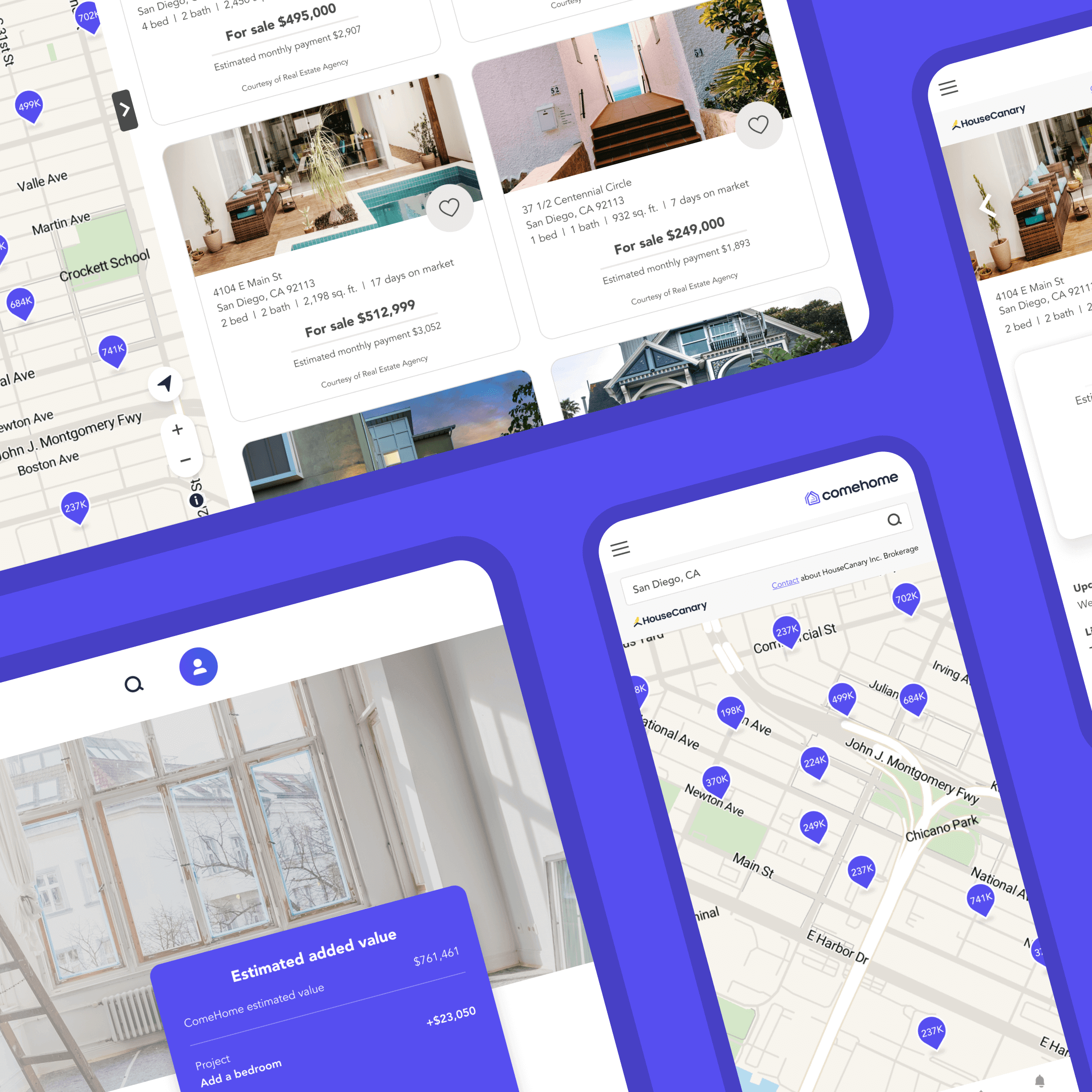
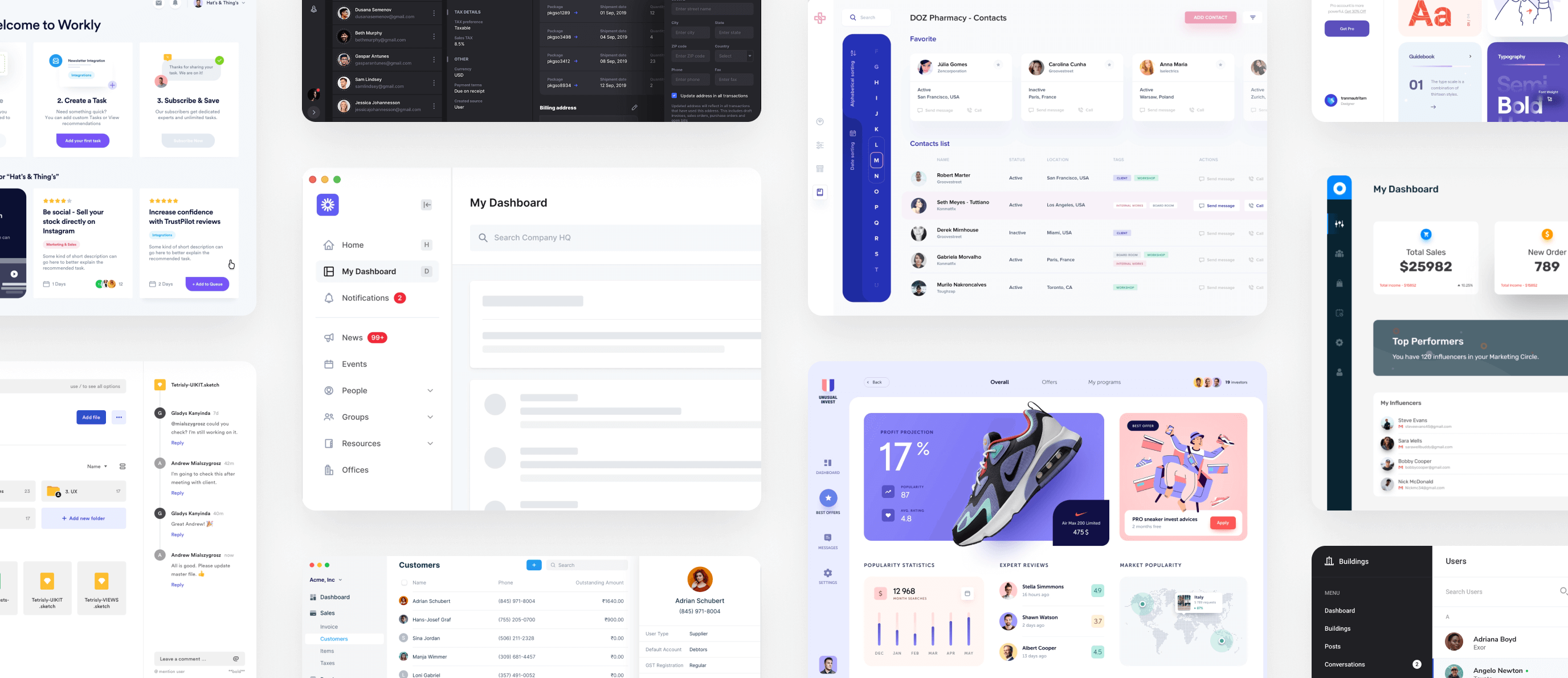
ParCon is an online customization tool much like one of your favorite e-commerce, website builder, or blogging platforms.
This tool allows for quick creation and customization of new ComeHome subdomains. ParCon also holds information like invites, loan officers, and real estate agents.
New subdomains come with a variety of customizations. Here’s a few of them:
Branding
Emails
CTAs
Colors
Loan officers
Marketing cards

Why is ParCon?
Time for a solution
With the vision laid out, and the challenge proposed, we defined exactly what we needed this tool to do. It was clear this tool needed to significatly reduce the time and effort that it currently takes to stand up and maintain a ComeHome partner's subdomain. From there, we hypothosized other ways which this tool would be helpful.
Goal 1
Quickly and easily launch white-labeled ComeHome sites
Goal 2
Merge all existing and new subdomains under one code base
Goal 3
Create a coding playground where engineers can test new features
Goal 4
Establish a database for the MLS team to approve and add agents
Experiential and Visual Design
Time for a solution
With the goals set, it was time for me to get to work! The design process was truly end-to-end. After setting goals, I worked closely with product management, frontend, and backend engineering to craft the ParCon experience.
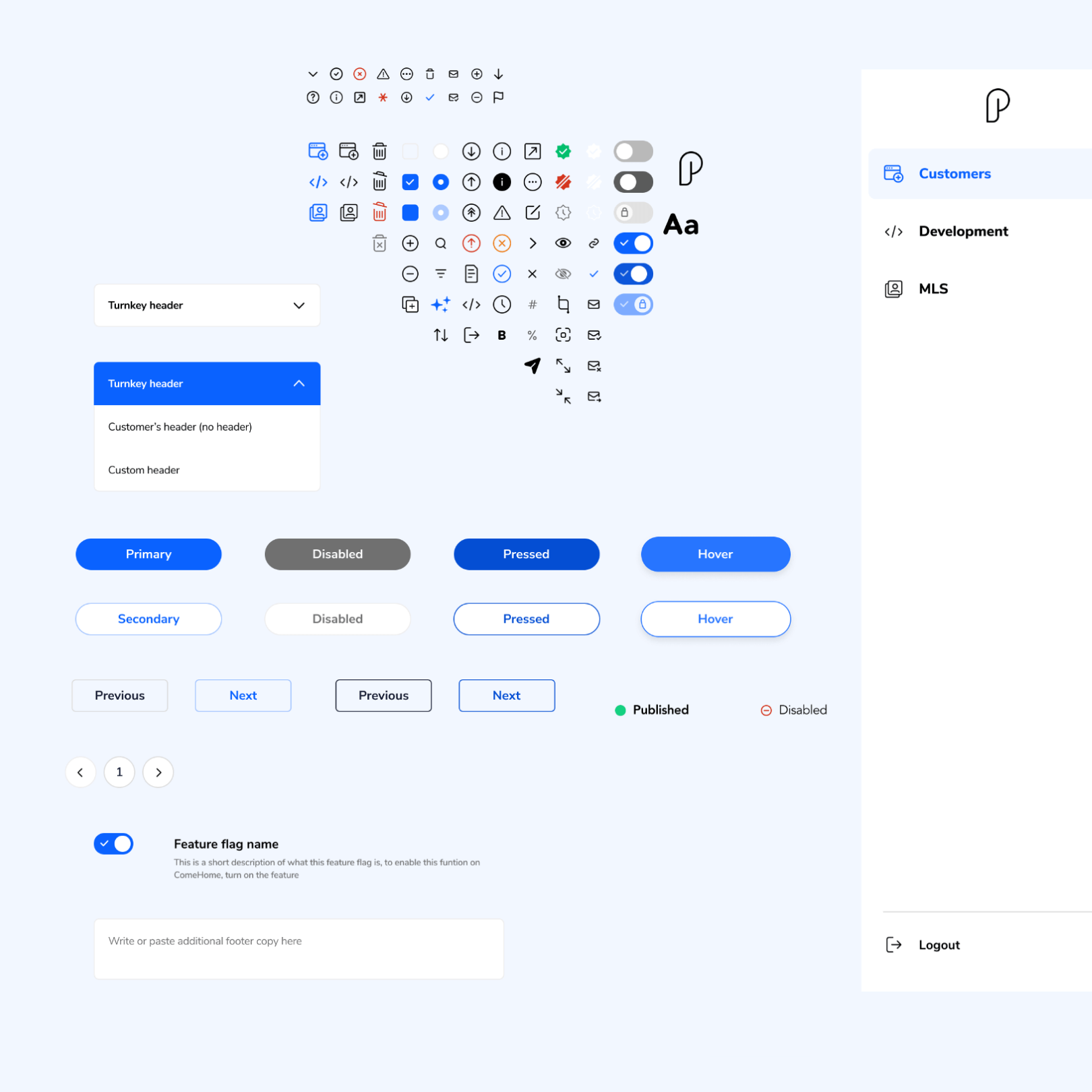
This meant everything. I performed and shared UX research and testing results, honed a user flow, gathered UI inspiration, crafted the branding (logo, UI, fonts, etc.) plus correlating guidelines, and started a component library which included everything from icons, to ready-made components. Phew!
Fun fact
The UI and UX that I established for ParCon is now the standard for all HouseCanary enterprise products in use today!

UX Testing

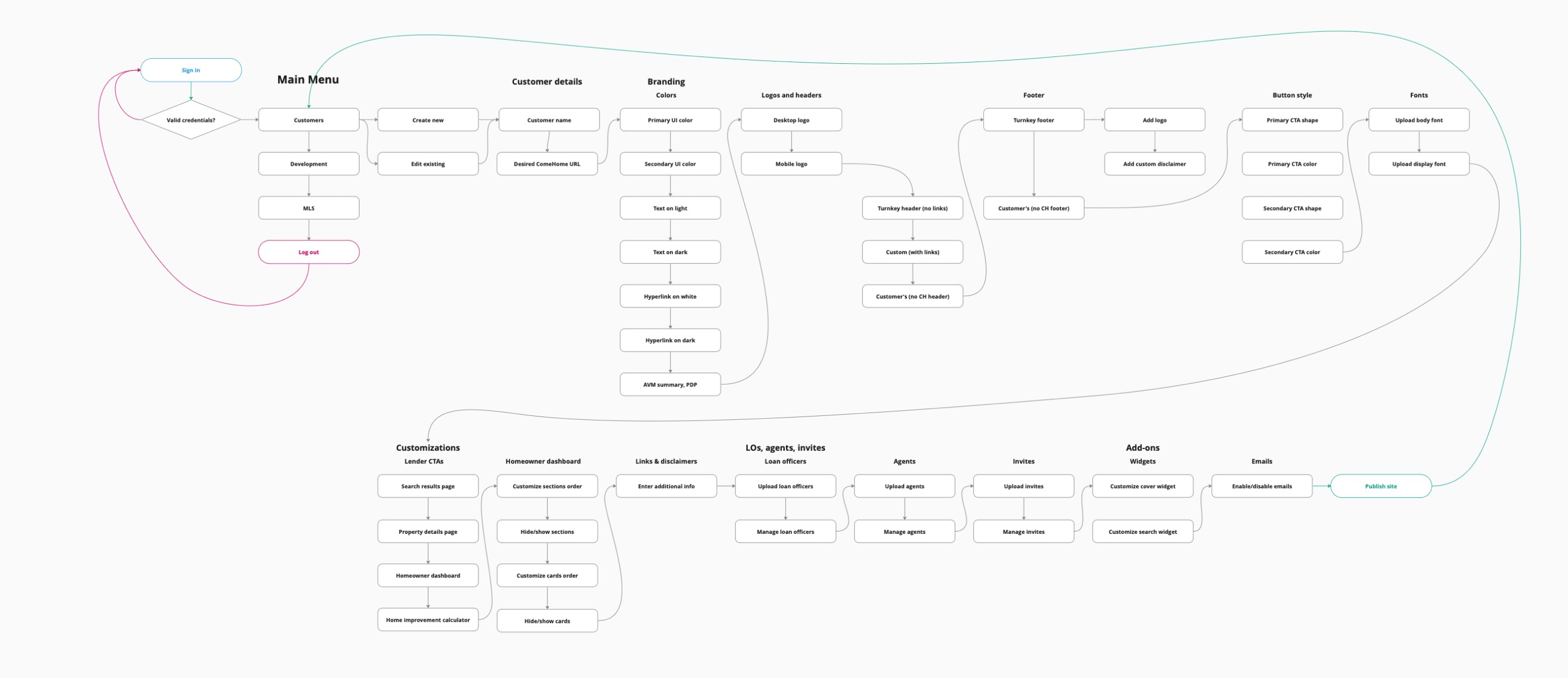
User flow

Moodboard

Symbol library

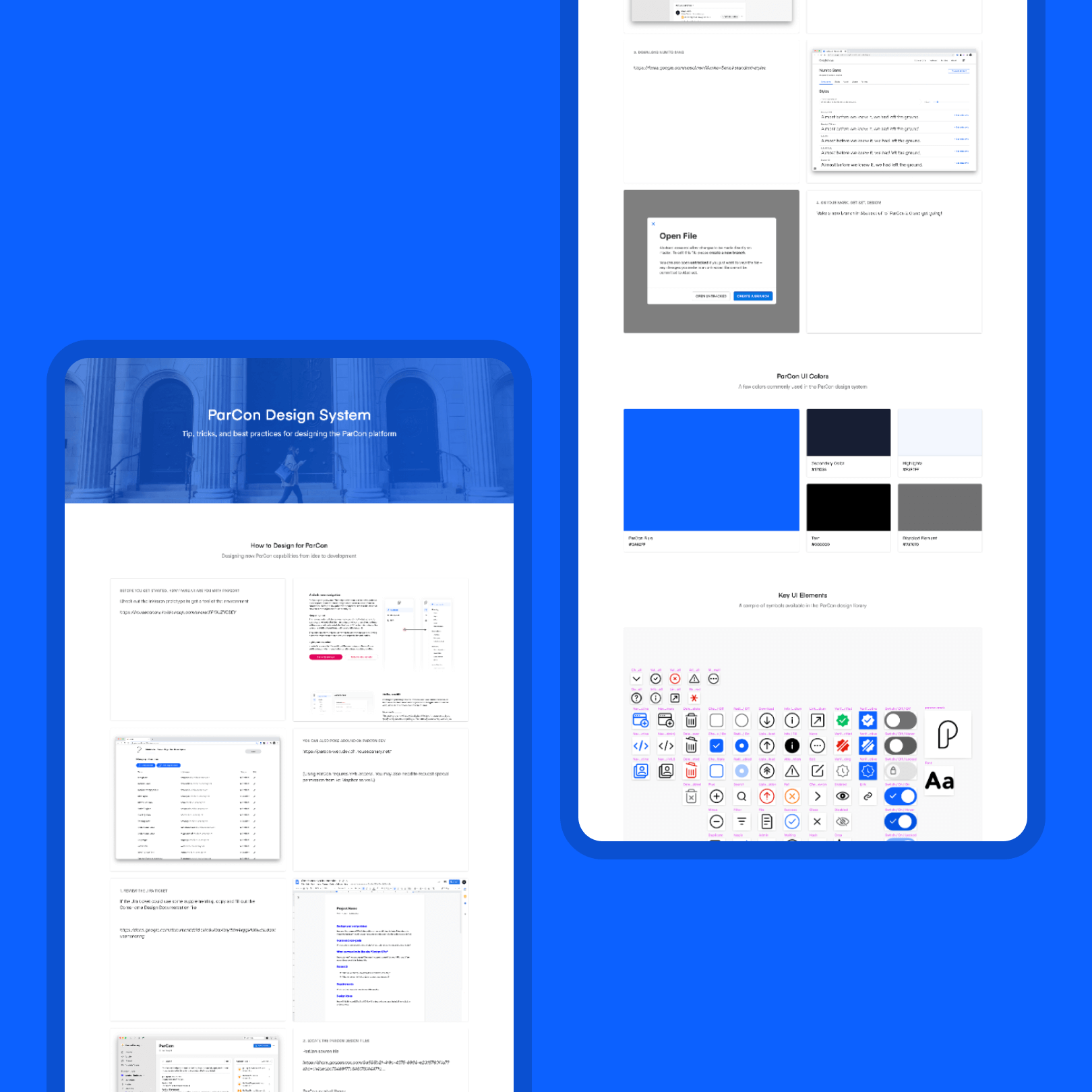
Design system & brand guide
How does ParCon?
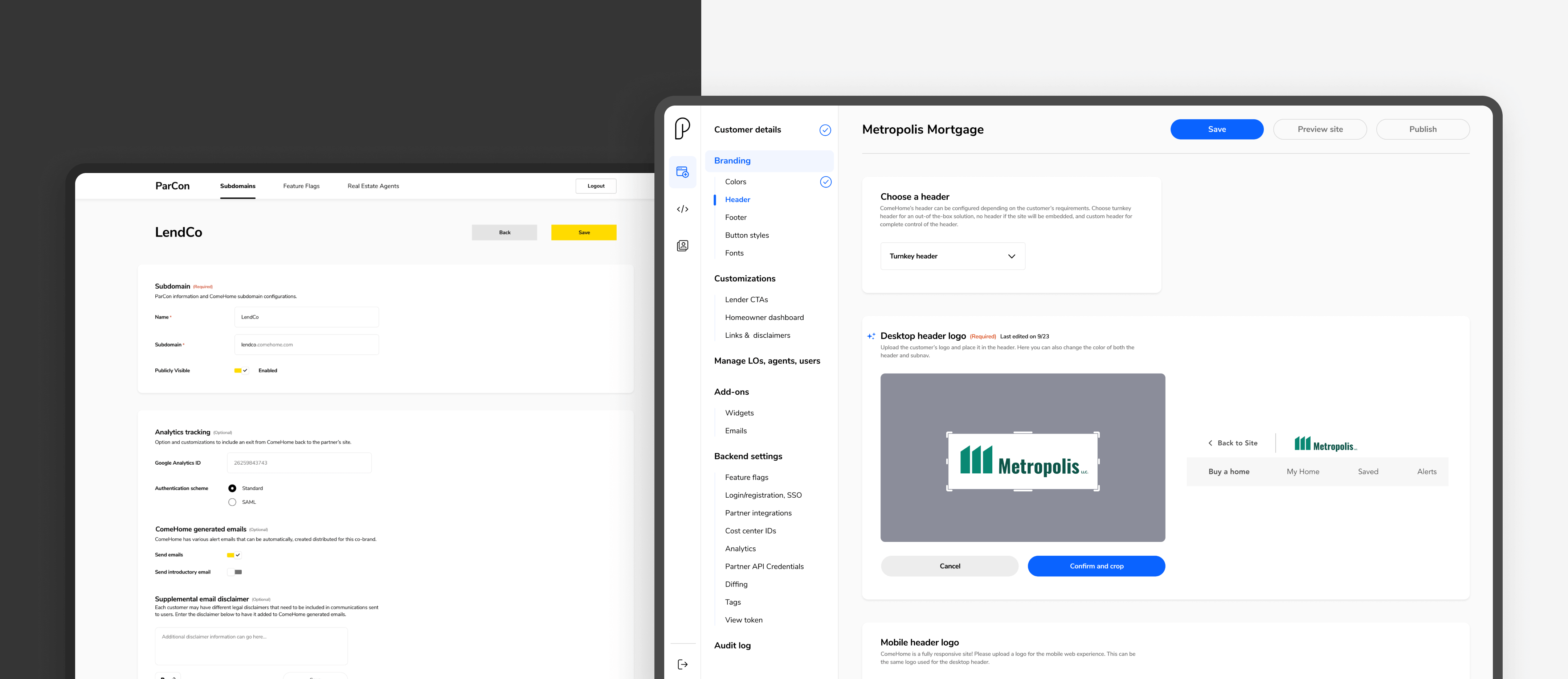
Take a look under the hood
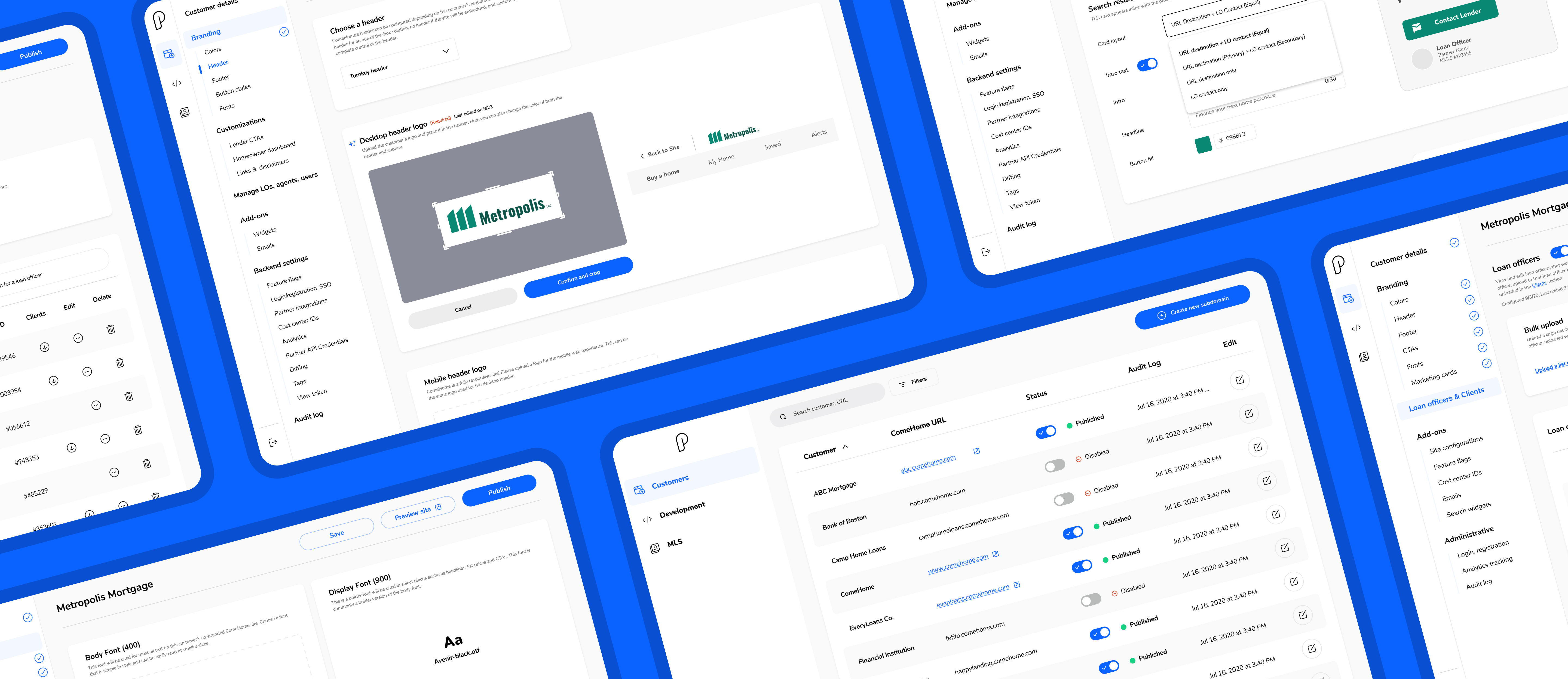
This interactive prototype will give you an idea of how ParCon operates and what it looks like. Click through the screens to see some of what goes into creating and customizing a new ComeHome partner's experience. A similar prototype was handed off to development so that ParCon could come to life!
But wait, there's more!
This protoype gives a great practical idea of ParCon's inner working—but if you want an idea of what this tool actually customizes, poke around in this component library. You'll see how easy it is to rebrand thanks to the the work I put into creating ComeHome's component library in tandem with standing up ParCon.
More projects
© 2025 Chris Walker