Home Search Site
Home Search Site
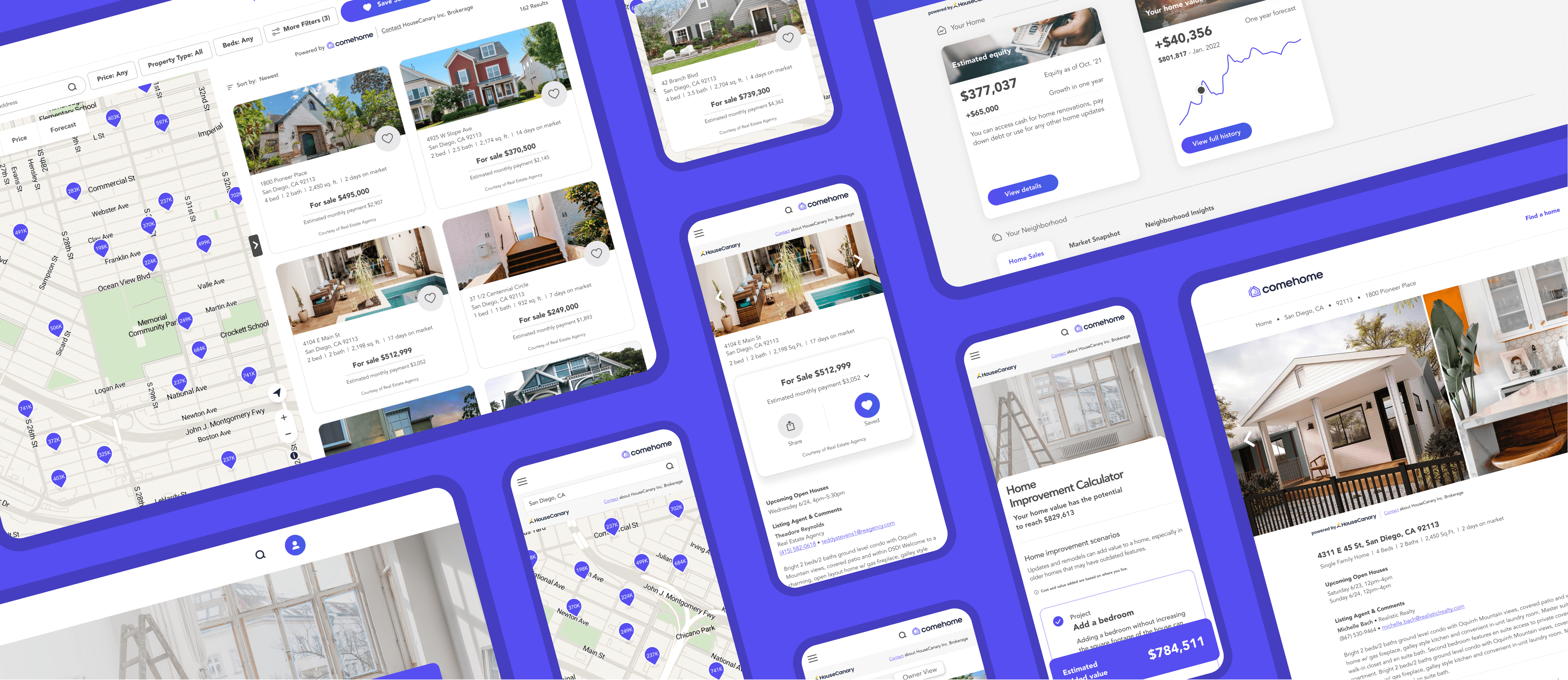
Home Search Site
A home search website designed to help you find and track one of your most important assets.

tl;dr
The challenge
The traditional home buying process is a cumbersome and often lengthy one. Home buying and home ownership is a massive undertaking. There is so much to organize and execute and so many people to lend a hand along the way. ComeHome partners with lenders in order to streamline the home buying process—directly in their web product suite!
My role
As a designer on ComeHome for over three years, I have touched every part of this website and know all the little corners—everything from searching to owning. In my time there, I worked with project managers, frontend engineers, backend engineers, QA, and my fellow designers to make improvements and add features to the experience.
Here are some of my favorite projects!

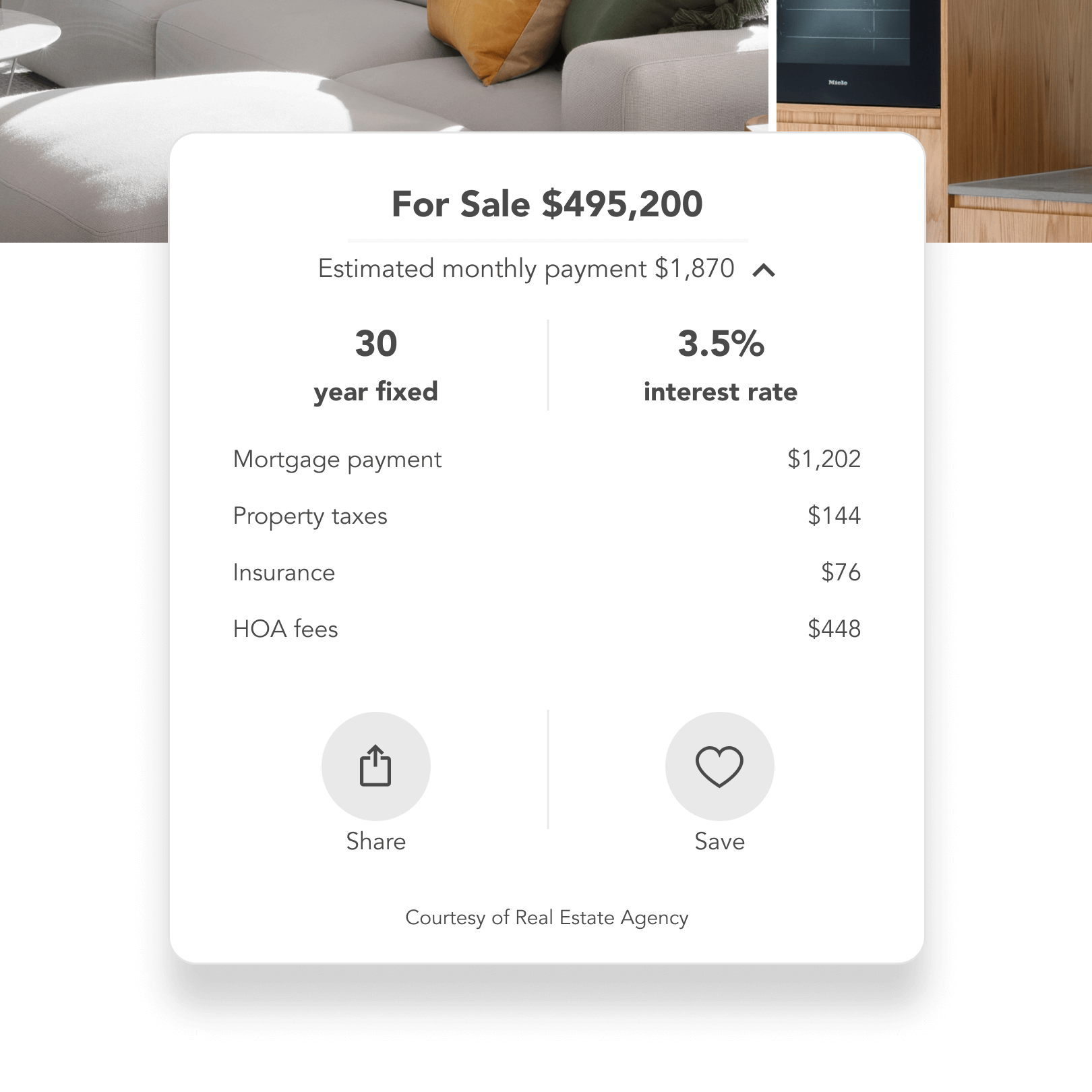
Estimated monthly payment
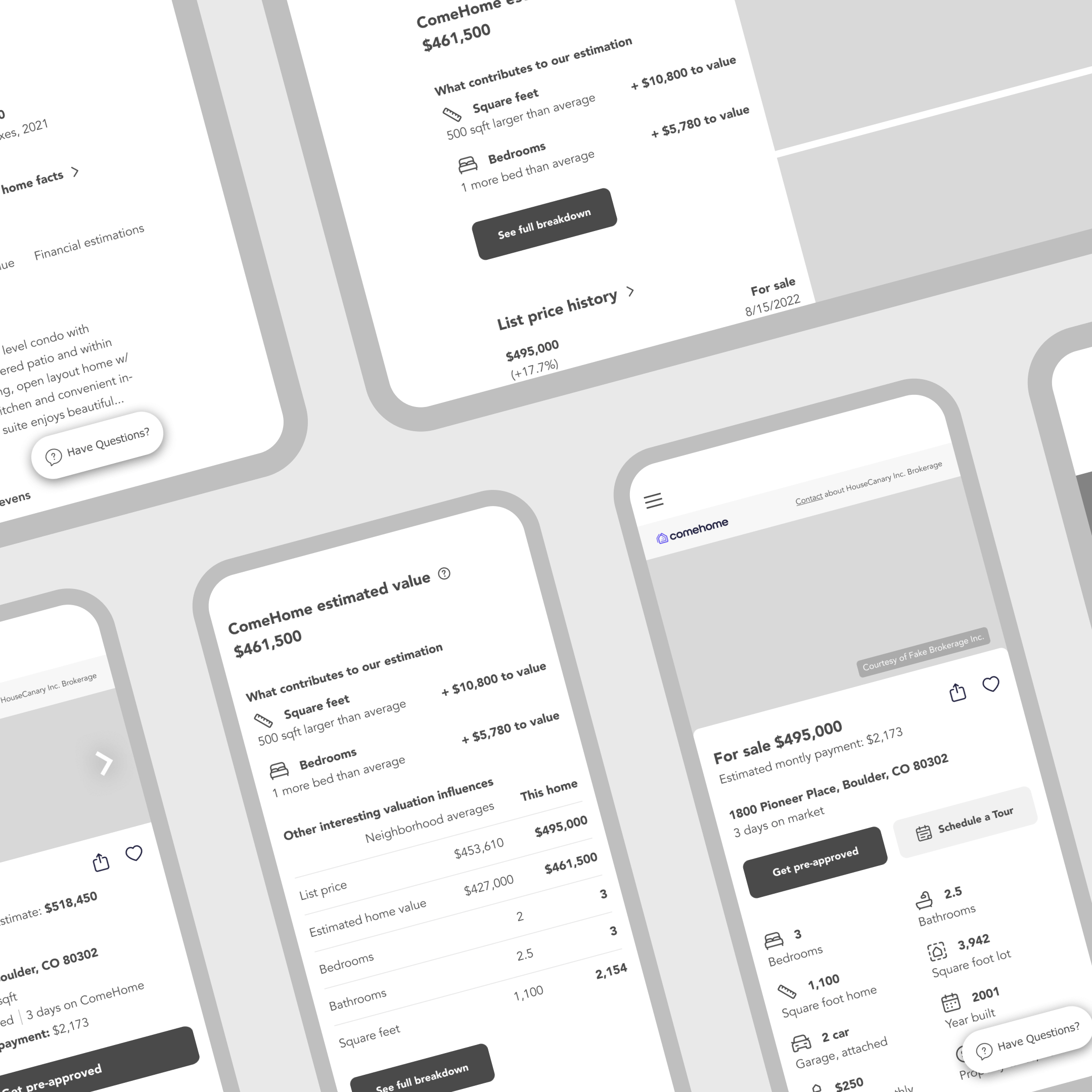
Originally, there was an estimated monthly payment below the list price with no easily accessible breakdown as to what factors into this payment. One project I designed for on ComeHome was adding more details with the list price. Now when you click the chevron there is a list of expenses that add up to the estimated monthly payment.

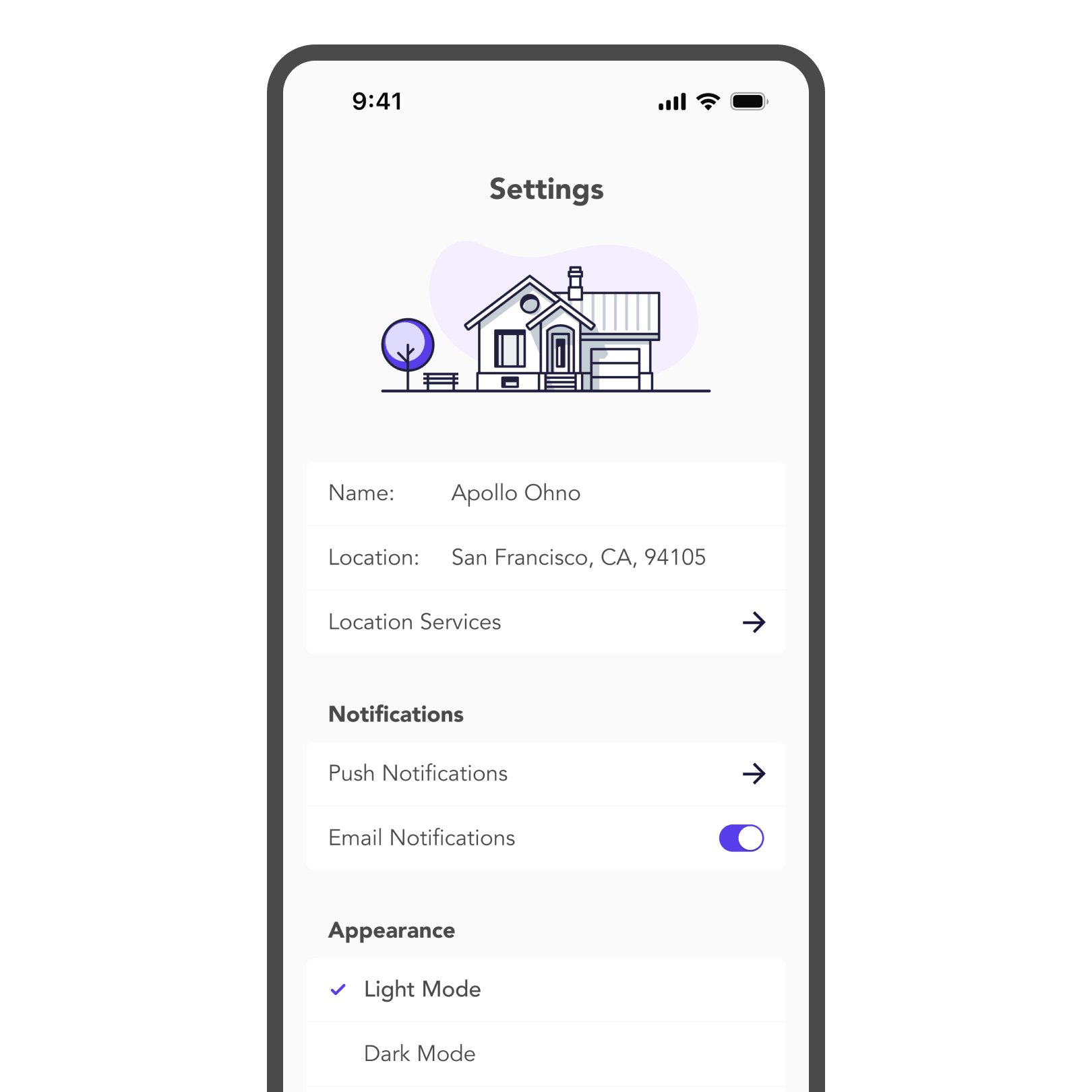
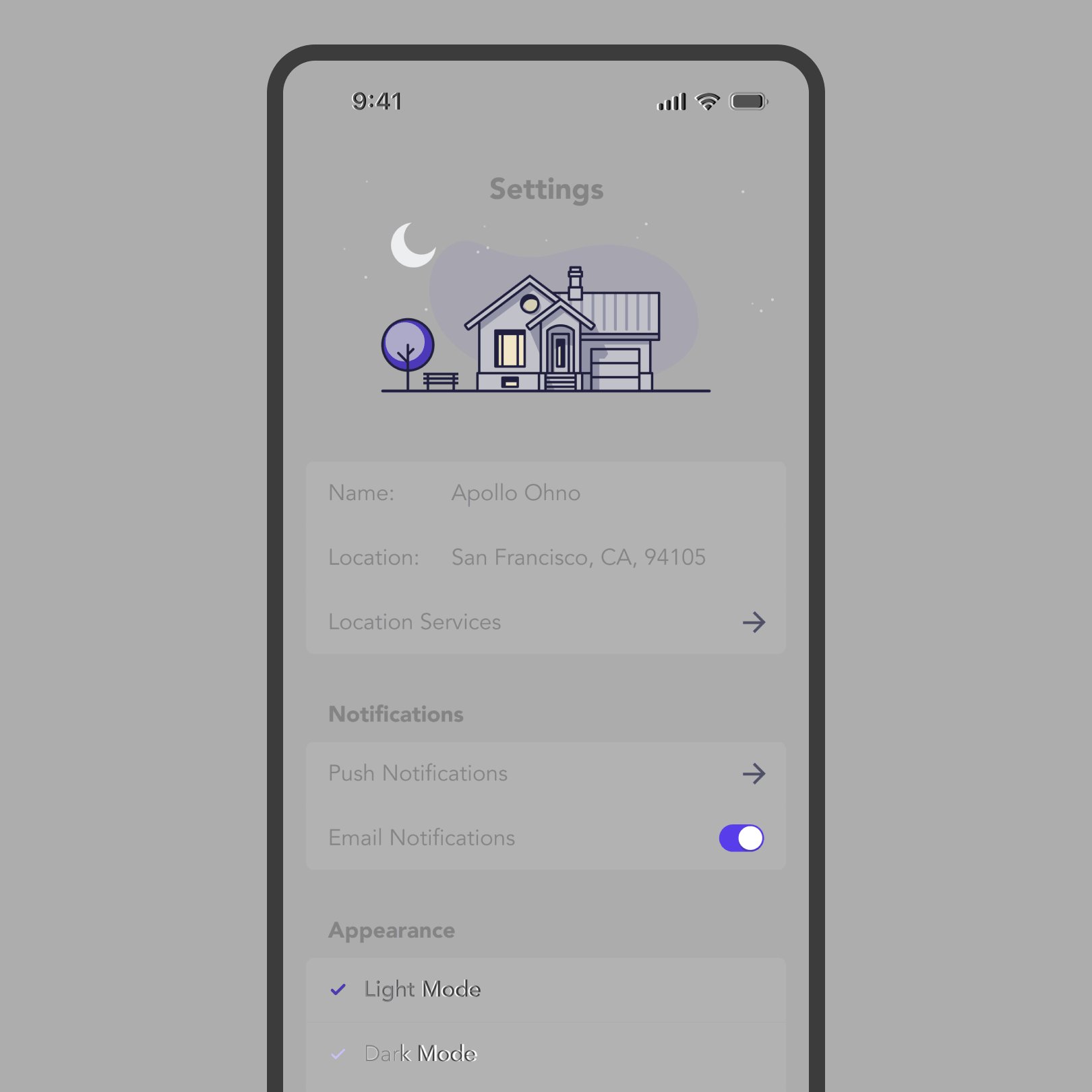
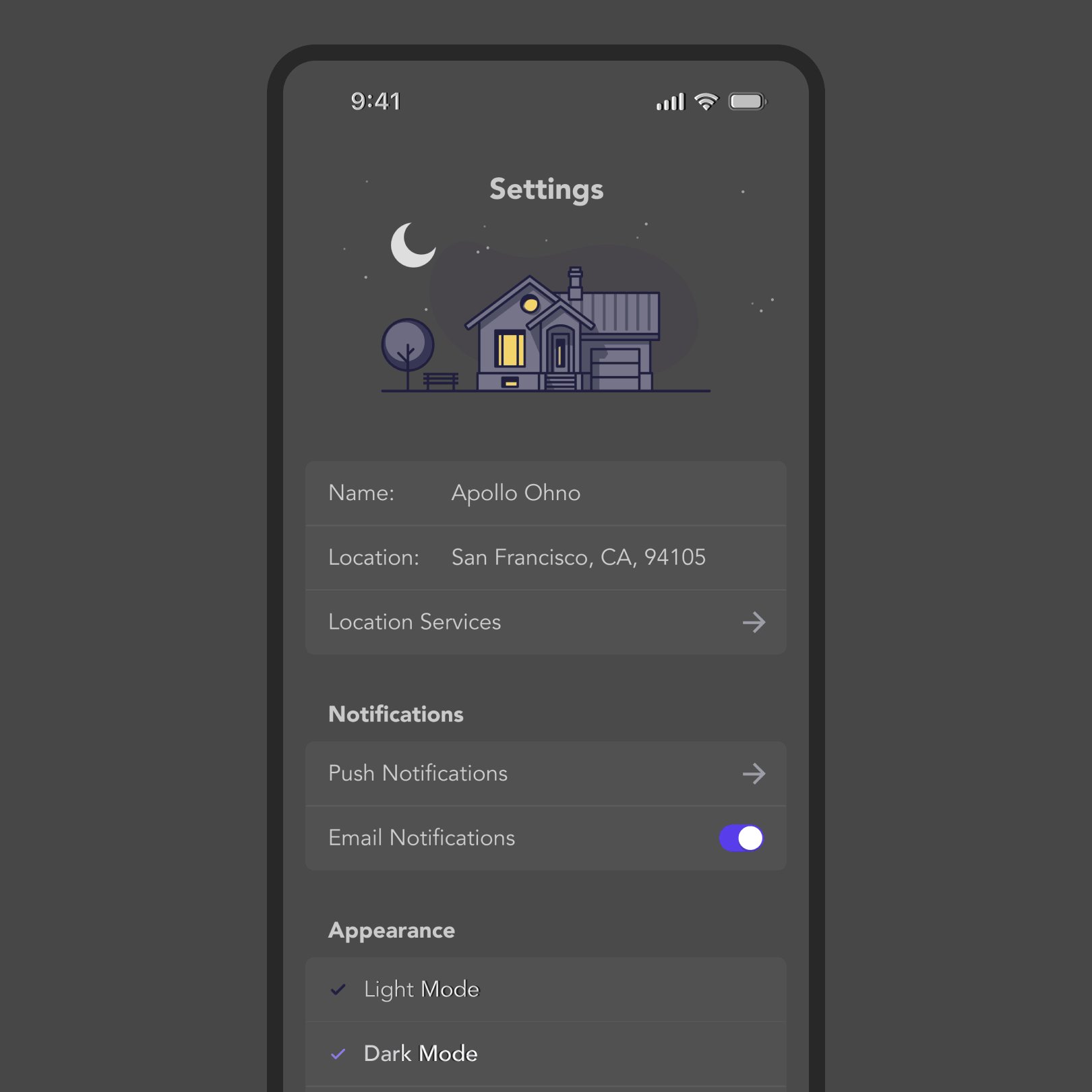
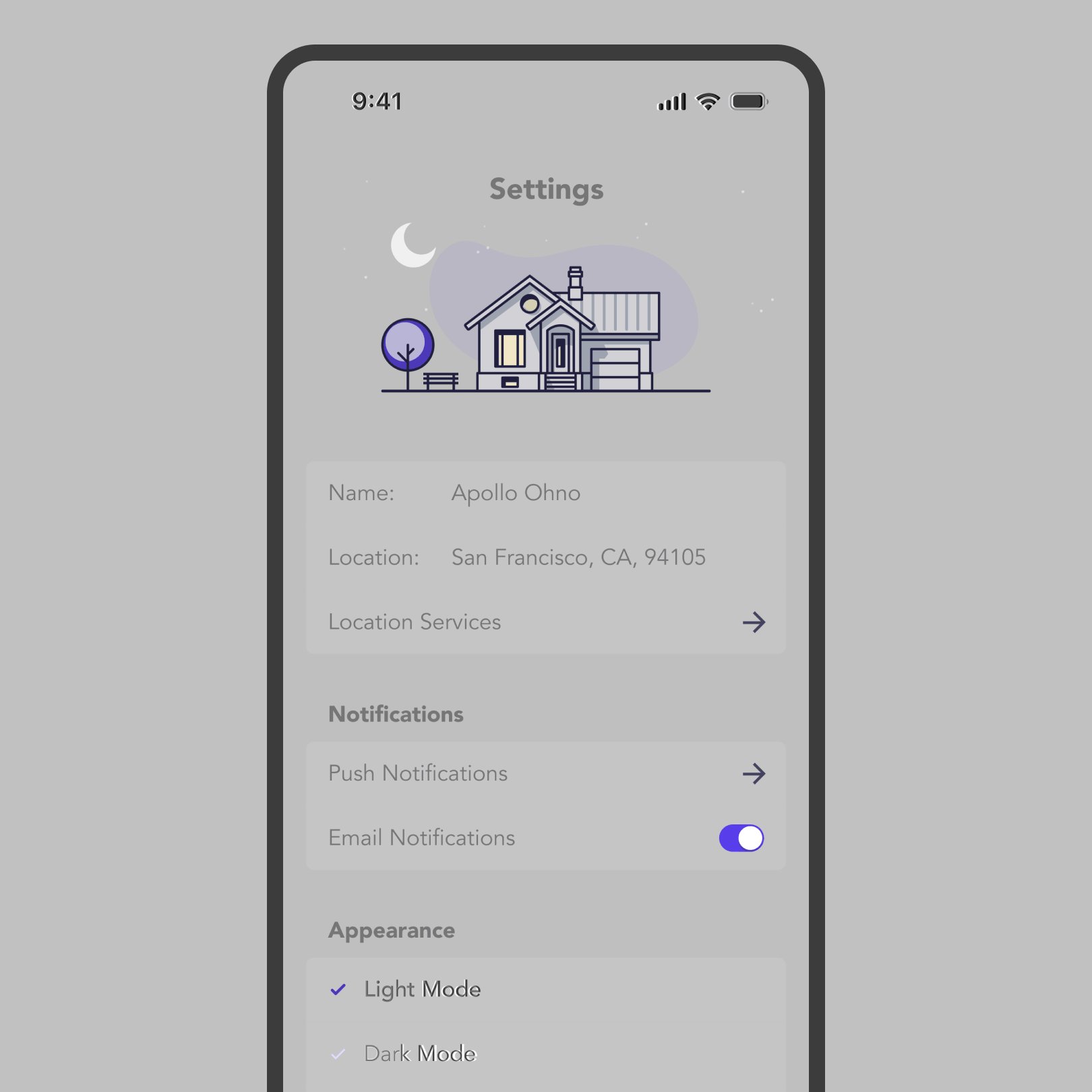
Light to dark mode transition
I wanted to bring some fun to the transition between the two modes—adding a change in the illustration brought an unexpected element of fun. Plus, what started as an exploration turned into a full feature and key element to the ComeHome app!

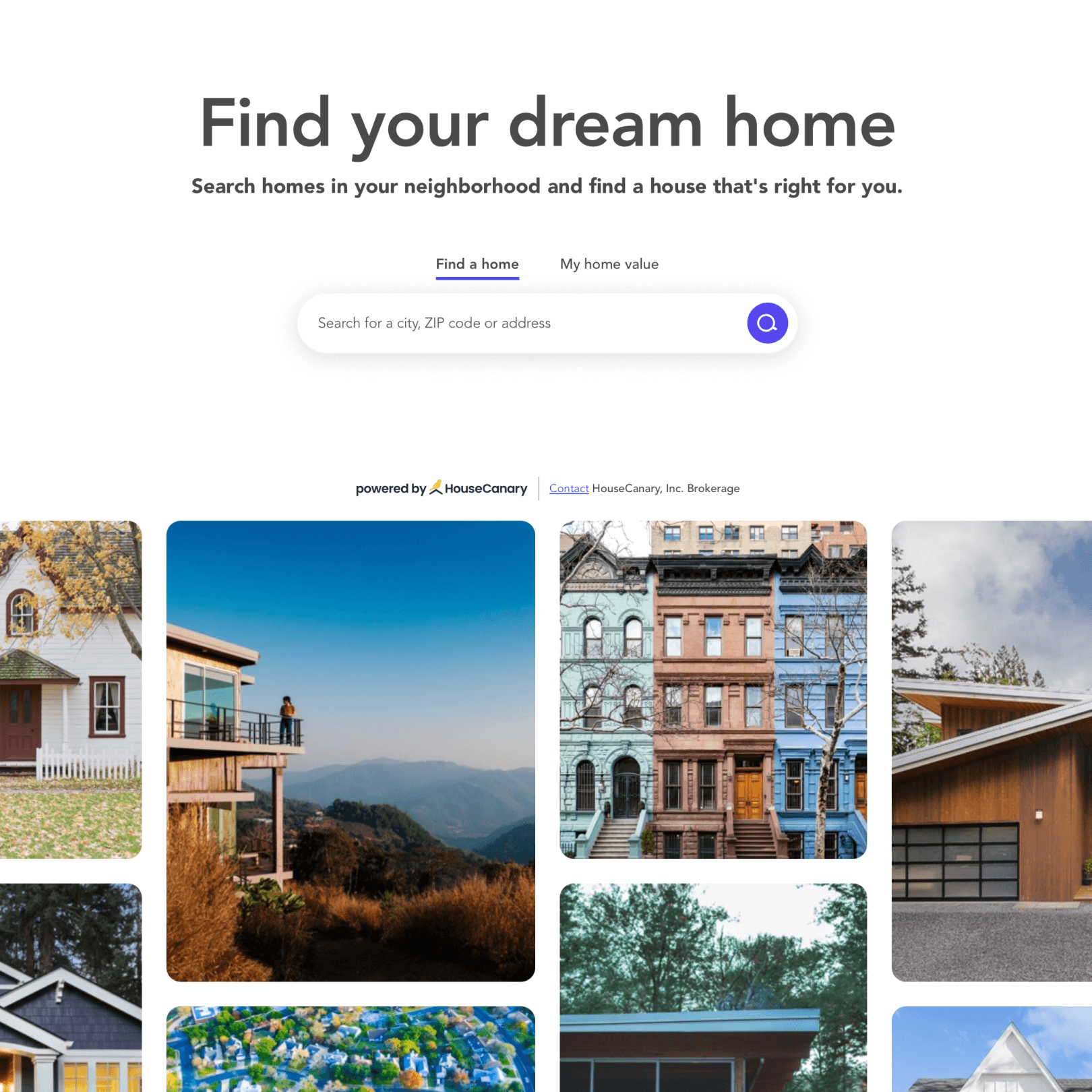
Homepage animations

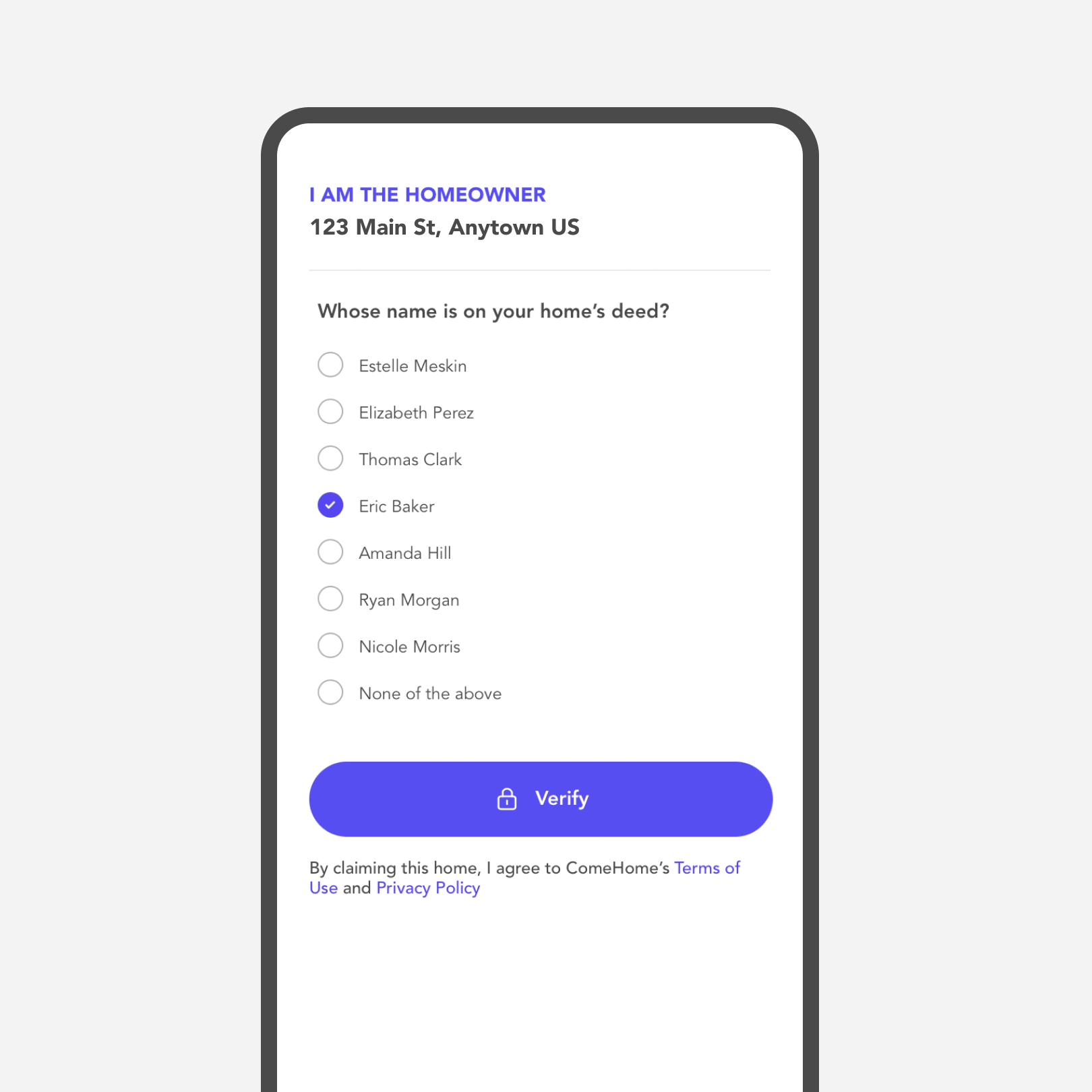
Claim a home
When a homeowner goes to claim their property on ComeHome, they are met with a simple challenge to verify their ownership. For this redesign, I worked with frontend engineering to modify the claiming process. I also collaborated with backend engineering ideating logic to this flow to both make the challenge more difficult and add additional verifications when the deeded owner's name was unknown or unavailable.

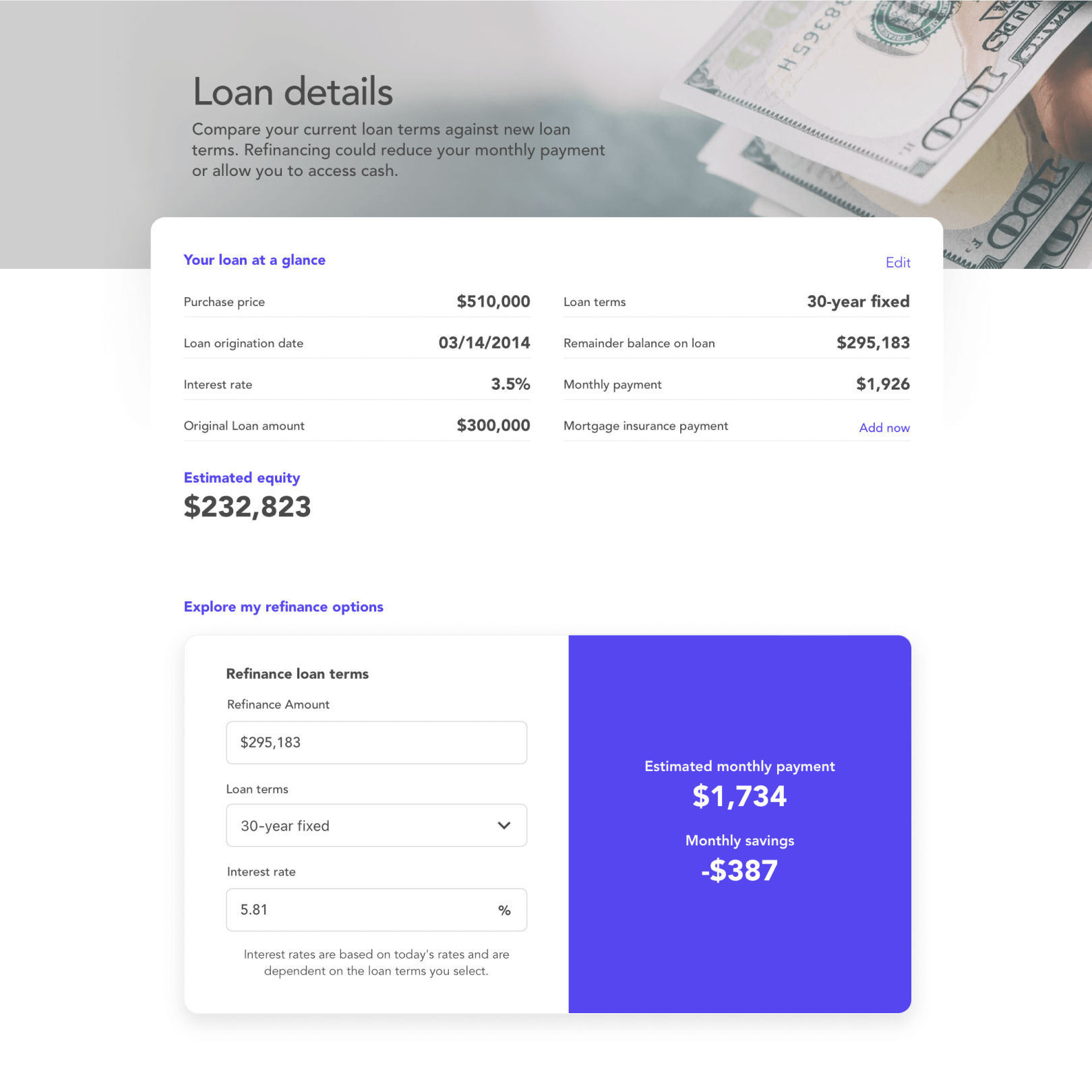
Loan details
As one of the lead designers working on the homeowner dashboard's big redesign, one of the projects I was tasked with improving was the home equity calculator. The biggest goal of this page was to ask homeowners to verify that their loan information was complete and accurate. From there, this tool will let homeowners compare their loan term with the most recent rates available and see if it could be worthwhile to contact their lender to refinance or cash out on equity.

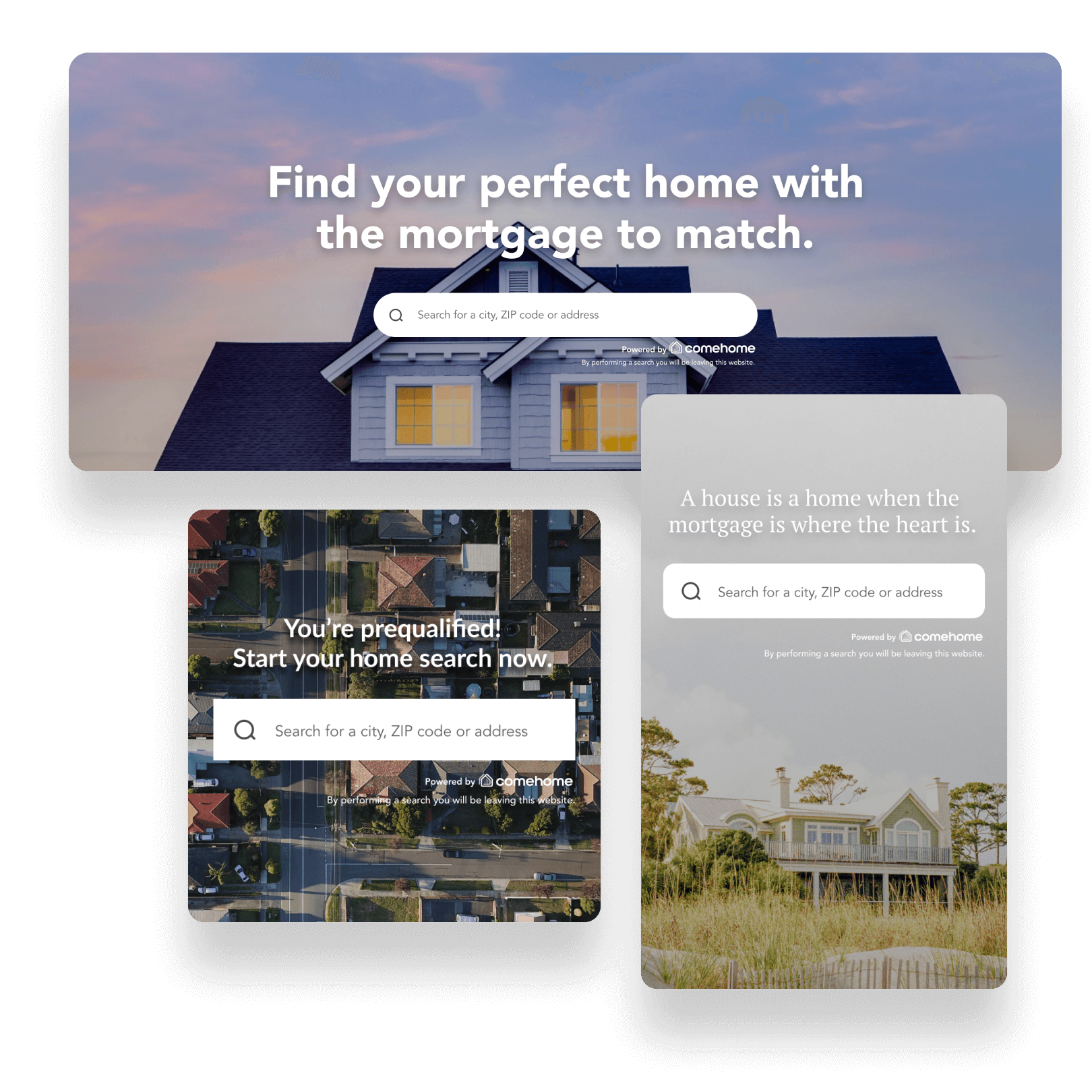
Widgets
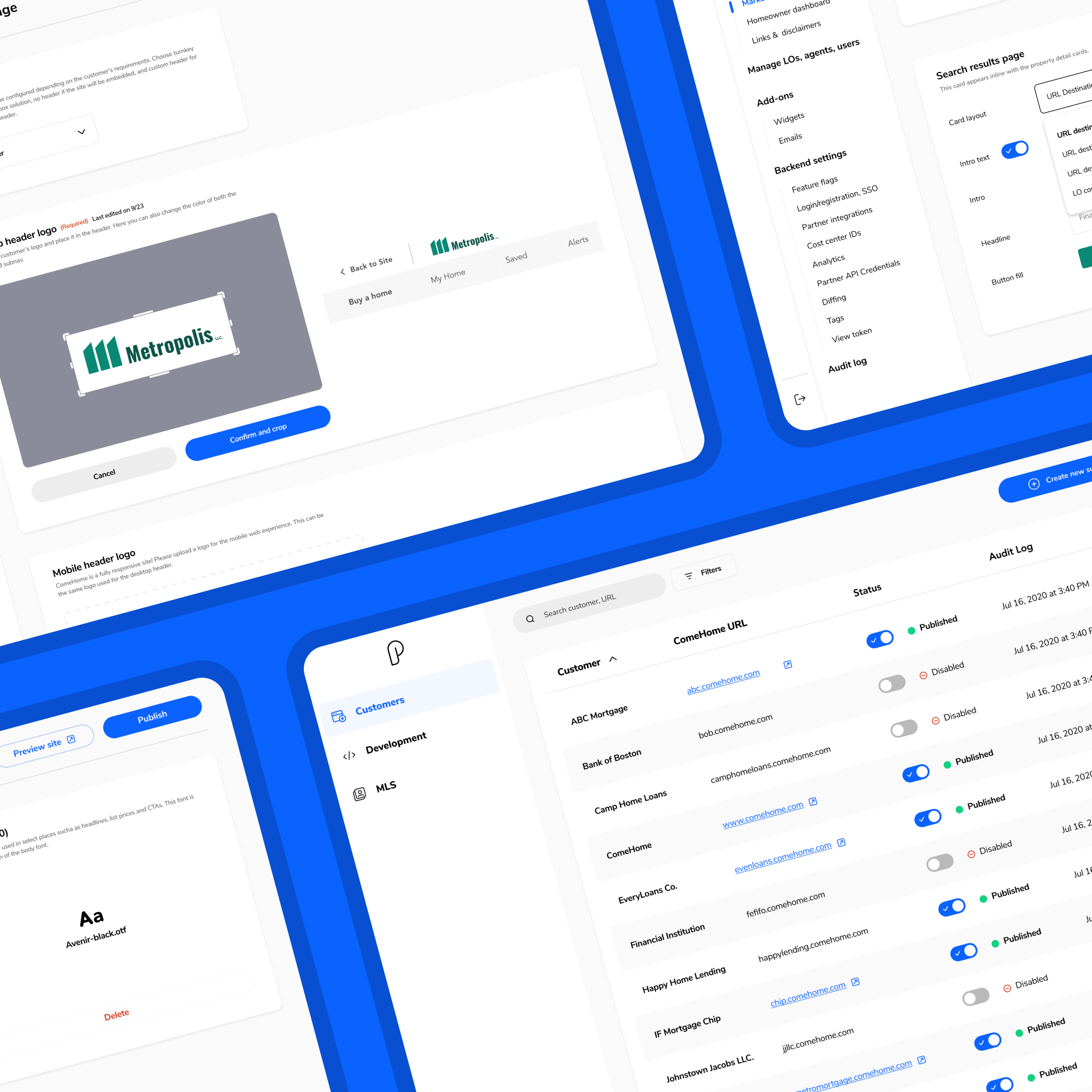
When an institution partners with ComeHome, they also have access to a few widgets that can be placed on their own site. These widgets will redirect users to that partner's ComeHome subdomain for the full experience. I worked with engineering to design these interactive iframes. We also created a new feature in ParCon so that anyone can easily customize these widgets.
Design library
I lead the design team in establishing the ComeHome component library. For the symbols I hadn't yet found or created, I enlisted the help of my teammates to add any symbols being used in their projects. When the symbols were compiled in one place, I made the neccessary edits to each component to ensure that they were all in tip top shape. And when our team made the move from Sketch to Figma, I did it all over again!
Take a look around—a cool feature about this library is it's made to be easily rebranded. As you adjust the UI colors, logo, and buttons pay attention to how all the components in the library change too!
More projects
© 2025 Chris Walker